Quelques bases UX pour les développeurs web
Étant développeur web, j’ai toujours développé un intérêt pour les différents métiers du web; comme le design et plus récemment l’expérience utilisateur ou UX. Je partage ici quelques concepts de base UX que j’ai découvert au gré de mes lectures et qui me semblent importants à retenir.
L’experience utilisateur repose sur des principes de psychologie qui semblent assez évidents. Fini « le bon sens », maintenant on peut poser des noms sur ces différents concepts. (du coup on aura l’air plus intelligent !)
On va donc s’attacher à la psychologie dans l’expérience utilisateur
L’effet d’isolation
Il est plus rapide de discerner un élément différent parmi d’autres éléments se ressemblant.
Quand plusieurs éléments similaires sont présentés côte à côte, celui qui est différent des autres sera celui qui sera (le mieux) mémorisé.
C’est notamment l’une des raisons scientifiques qui est utilisée pour les CTA (bouton Call to Action). Ils ont un aspect différent du reste des boutons d’action, par exemple.
L’effet de position en série (ou serial position effect)
On retient mieux le premier et le dernier élément d’une série.
C’est la propension de l’utilisateur à se souvenir davantage du premier et dernier élément d’une série.
C’est pourquoi dans les menus sur mobile, le premier élément est « l’accueil » (ou home) et le dernier « le profil ». Ces deux éléments étant considérés comme deux interactions utilisateur majeures. En les plaçant ainsi on favorise l’expérience en facilitant l’accès aux fonctions importantes. La charge cognitive s’en trouve allégée.
La charge cognitive
La charge cognitive représente l’effort mental mobilisé pour accomplir une tâche spécifique.
Moins la tâche est intuitive, plus la charge cognitive est élevée.
Par exemple, si je vous demande: 1 + 3.5 + 5 + 0.5 = ? et 5 + 5 = ?
Le résultat est le même mais la première opération (1 + 3.5 + 5 + 0.5) a sans doute sollicité un effort mental plus conséquent que la seconde (5+5). (Pour les plus curieux, ça fait 10).
En UX et UI, on cherche à alléger la charge cognitive afin de délivrer une expérience agréable et fluide.
Pour cette raison, on utiliser des design patterns et on applique des style guides, ou un design system. Tous ces outils s’appuient sur des schémas visuels, narratifs et temporels qui une fois analysé et intégré mentalement par l’utilisateur (lors d’une première interaction/analyse). Ils mobiliseront par la suite une plus faible charge cognitive chez l’utilisateur.
Le fait d’utiliser des schémas et des modèles fait appel à la « charge essentielle » ou « germane cognitive charge » qui construit des schémas et des représentations.
La loi de proximité
Le cerveau regroupe les éléments proches les uns des autres.
Des éléments qui se trouvent proche les uns des autres, tendent à être naturellement groupés ensemble par notre esprit. Le cerveau a plus de faciliter à grouper des éléments proches quand des éléments distants.
Cela peut sembler évident, mais en UX on cherchera donc à rassembler dans l’espace des éléments qui s’associent. Et inversement, on évitera de mettre ensemble des éléments qui n’ont pas de raison d’être à proximité.
Loi de Hick
Plus il y a de choix, plus le temps de décision sera long.
Elle explique que le temps nécessaire à prendre une décision dépend du nombre de choix présentés.
Plus il y a de choix, plus le temps de décision sera long.
Typiquement si on présente une liste à choix multiples à l’utilisateur il prendra d’autant plus de temps à saisir son choix que la liste est longue.
L’espace blanc (ou espace négatif)
Quel gâchis tout cet espace vide. On pourrait y mettre du texte ou mieux… un gif animé, non ? Un utilisateur (ou client) qui n’a pas de notion de design et UX.
Il s’agit de l’espace entre des éléments d’une page permettant de regrouper ou isoler des ensembles ou des unités par intérêt. L’espace blanc augmente la visibilité des éléments mis en valeur.
C’est souvent un espace qui est jugé superflue ou vide par un oeil non averti. Pourtant de grands espaces blancs permettent de mettre en valeur l’élément (ou les éléments) ainsi isolé(s) du reste.
Cette technique est utilisée pour des compositions graphiques mettant en avant un sujet défini (par exemple un produit). Ou plus simplement en utilisant d’amples marges à gauche et à droite d’un paragraphe pour rendre un texte plus lisible.
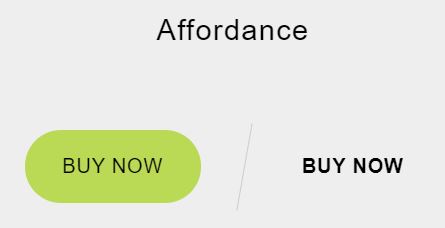
L’affordance
Les caractéristiques visuels d’un élément permettent à l’utilisateur d’anticiper le comportement et les possibilités de ce même élément.
Par exemple, un lien hypertexte est en général souligné ou un bouton d’action repose généralement sur un fond coloré ou entouré d’une bordure distincte. Ces exemples décrivent des éléments ayant un bon degré d’affordance.
Mais si un bouton d’action n’est pas différencié visuellement d’un texte statique, alors l’affordance est faible. L’utilisateur aura du mal à découvrir le rôle de l’élément si ses caractéristiques visuels ne révèlent pas ou peu sa fonction.
Sources :