Comment utiliser « Font Awesome » ?

Font awesome est une librairie d’icônes gratuite qui va vous faire gagner un temps précieux en développement et fournir à vos utilisateurs des icônes riches et modernes.
À la fin de cet article, vous serez en mesure d’installer, personnaliser et afficher la librairie d’icônes Font Awesome sur votre site web.
Comment ça fonctionne ?
La librairie Font Awesome est en réalité une police de caractères comme Arial, Verdana, Times New Roman ou Roboto. Sa particularité est que chaque caractère est en fait une icône !
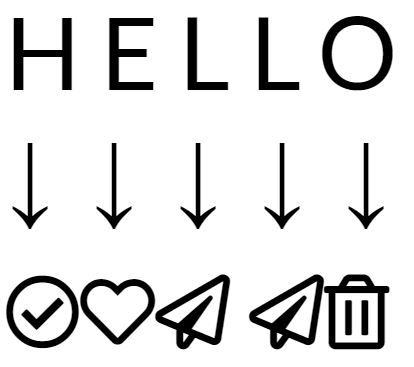
Imaginons que vous utilisiez la police Font Awesome pour rédiger du texte, par exemple « Hello ».

L’illustration ci-dessus décrit comment Font Awesome fonctionne. En réalité la lettre E ne sera pas convertie par un cœur comme dans l’exemple. Font Awesome utilise des caractères spéciaux rarement utilisés.
Pourquoi utiliser la librairie Font Awesome ?
Cette librairie a plusieurs avantages :
- facile à installer
- gratuit
- personnalisable (couleurs, dimensions, contours)
- icônes de qualité professionnelle, efficaces et soignées
- bien documenté et excellente mis à jour.
Si vous avez besoin d’icônes pour illustrer rapidement vos pages c’est la solution rapide et efficace. Si un jour vous avez besoin de remplacer Font Awesome par une autre librairie, cela reste possible et n’est pas complexe.
Comment installer Font Awesome ?
Il y a de nombreuses façons d’installer Font Awesome.
Installation simple et rapide
Ajouter un fichier CSS hébergé par un fournisseur externe (CloudFlare dans l’exemple). C’est la méthode la plus simple et la plus rapide pour utiliser la librairie d’icônes.
Étape 1 : créer une liaison avec la librairie
Ajouter entre <head> et </head> :
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/css/all.min.css" />
Étape 2 : ajouter les icônes sur vos pages
Pour afficher vos premières icônes, il suffit d’ajouter le code suivant à l’emplacement désiré, entre <body> et </body>.
<i class="far fa-gem"></i>
L’exemple ci-dessus affiche l’icône suivante : 
Étape 3 : personnalisez les icônes
Vous voulez une icône plus grande, de couleur rouge ? En fait vous savez déjà le faire ! Font Awesome est une police de caractère !
<i class="far fa-gem" style="font-size: 50px; color: red"></i>
Étape 4 : découvrez toutes les icônes et leur code unique
Pour consulter toutes les icônes que vous pouvez utiliser voici la liste complète des icônes gratuites.

Installation en hébergement propre
Ça veut dire que vous allez héberger sur votre serveur toutes les icônes, les ressources utiles pour faire fonctionner la librairie. L’installation simple vue plus haut ne fait qu’utiliser un hébergeur externe.
Avantage : vous pouvez personnaliser l’installation pour optimiser la performance de votre site et choisir la façon d’intégrer la librairie dans votre projet web.
Étape 1 : télécharger la librairie
Télécharger manuellement la libraire depuis la page de téléchargement de Font Awesome.
Sélectionnez la version gratuite appelée « Free for Web »
Étape 2 : installer la librairie
Après avoir téléchargé et décompressé la librairie Font Awesome, vous aurez accès à plusieurs sous-dossiers.
Prenez le temps d’explorer chaque dossiers et observer comment et organisée la librairie. Les fichiers css sont séparés.
Par exemple si vous souhaitez utiliser uniquement les icônes de marques (comme facebook, adobe, amazon, etc.) vous n’avez besoin que du fichier css/brands.css ou css/brands.min.css. (la version .min est une version minifiée plus rapide à charger).
Attention, associé à ce fichier css, vous avez besoin de fournir la police de caractères Font Awesome qui est dans le sous-dossiers webfonts/.
Ajouter entre les balises <head></head>
<link rel="stylesheet" href="MON_CHEMIN/css/brands.min.css" />
Assurez vous que le fichier css et les fichiers de polices sont bien liés entre eux. Le plus simple étant de reproduire la structure de code tel que téléchargé.
Étape 3 : Utilisez les icônes
Maintenant si on souhaite afficher une icône Amazon, par exemple :
<i class="fab fa-amazon"></i>
Reportez-vous à la liste complète des icônes et sélectionnez les catégories nécessaires sur le bandeau de gauche.
Installation pour développeur avancé
Si vous avez besoin d’implémenter la librairie avec WebPack ou dans un écosystème existant utilisant Sass, c’est tout à fait possible et même souhaitable.
En téléchargeant la dernière version de Font Awesome (voir la section précédente), vous aurez de nombreuses options :
- choisir Less,
- choisir Sass & Scss
- implémenter des fichiers SVG à la place d’une police de caractères
- implémenter un sprite SVG unique
- implémenter la librairie uniquement via JS
Les possibilités sont grandes et la personnalisation est très puissante.
Font Awesome, un outil gratuit et facile à utiliser !
Comme vous avez pu le voir, en quelques minutes, la librairie est utilisable est personnalisable. Il n’a jamais été aussi facile d’utiliser des icônes dans vos pages web. Font Awesome propose aussi des icônes payantes vous permettant d’accéder à des icônes sophistiquées et au caractère unique.
En attendant, la version gratuite est parfaite pour initier la plupart des projets.
Si vous souhaitez maîtriser en profondeur les librairies telles que Font Awesome, vous devriez consulter la liste des ressources utiles CSS.